Save to HTML file

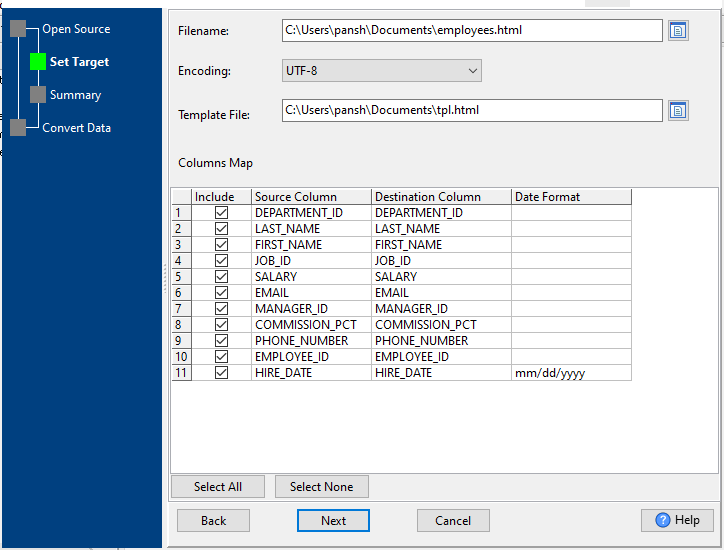
Filename: the name of HTML file to save data to.
It supports dynamic filenames including date, you can set the filename like this: abc_#yyyy#_#mm#_#dd#_#hh#_#mi#_#ss#.html. #yyyy# is for current year, #mm# month, #dd# day, #hh# hour, #mi# minute, #ss# second. It's a template filename, the output file will like this: abc_2024_09_15_12_20_55.html.
Encoding: file encoding.
Template File: a html template file, like this:
<html>
<style type="text/css">
body { text-align: center;}
table { width: 90%; border-collapse: collapse; }
caption { font-weight: bold; font-size: 24px; text-align: left; color: #333;}
thead { background-color: #333; color: white; font-size: 0.875rem; text-transform: uppercase; letter-spacing: 2%;}
td,th { padding: 8px; border: 1px solid black; text-align: left; }
</style>
<body>
<table>
<caption>{TableCaption}</caption>
<thead>
{TableHeader}
</thead>
<tbody>
{TableContent}
</tbody>
</table>
</body>
</html>
Tag {TableCaption}, {TableHeader} and {TableContent} will be replace by real table name and table data.
Select All: select all columns.
Select None: select none columns.